3D模型
- 3D模型
- SU模型
- 材质
- 贴图
- CAD图纸
- 灵感图
- 全球案例
- 效果图
- 方案文本
- PS免抠
3D模型
SU模型
材质
贴图
CAD图纸
灵感图
全球案例
效果图
方案文本
PS免抠
猜你想搜
最近搜索
热门搜索
PS也可以做动画!在网络上有很多“闪”图、“闪”头像等,它们是如何做出来的呢?很多人会说是用firework,或者是gifmaker等专业的工具,但是学习今天教你的“PS动画法”,就不用安装那么多软件了,直接一个PS就行了。
这就是动画效果图啦!同时也可以制作闪动的头像,学了这个之后,就不用再去找别人帮忙了。
Photoshop(我用的是CS3版本);图片素材(最好是大小一样的,不一样的也行,要加一个步骤,待会会提到);步骤/方法首先,打开预先准备好的图片素材,打开。打开的方法有多种:直接文件-打开文件-找到路径-打开;也可以直接拉动图片到编辑框内。
选择移动工具,将图片拉入其中的一个图片框中(移入任何想要做为背景的框都行),移动后如图所示:对齐:选择其中一个层,然后在图片编辑框中自由移动,边缘自动定格达到对齐目的。打开动画编辑框:选择“窗口”-动画选项前打上勾就会出现如图所示的动画编辑框。复制当前帧(闪几次就复制几个帧):改变每一帧显示的画面,使用图层选择显示画面:
先选择帧,再选择图层:有“眼睛”图样的为显示,当前显示以最上层有眼睛的图片,依次修改每一帧的显示层。
注意:先单击选定帧,再选择图层显示层。定时:就是每帧的显示时间设置:时间任意调,依个人喜好,但一般不要少于0.2,不然眼睛看不清那帧显示的东西。调试:就是试播下效果:调试完毕,最后一步就是保存:文件-存储为web使用格式-save-选择保存路径-保存。
注意:不能选择“存储”或“存储为”,这样保存的图是没有动态效果的,要选择“存储为web使用格式”。

CS5,CS3和CS4直接导入动画素材制作gif:
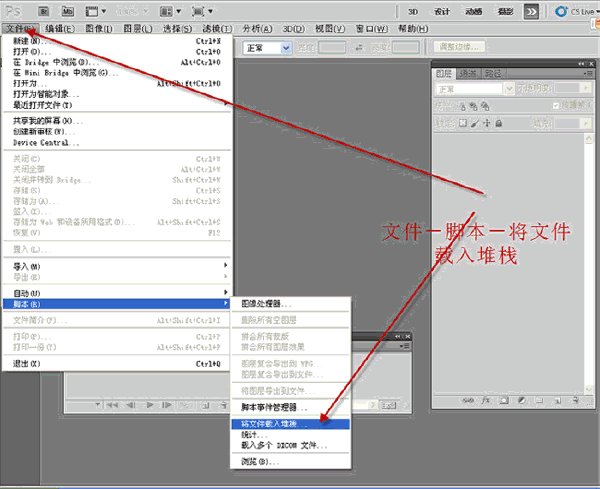
1.文件-脚本-将文件载入堆栈。
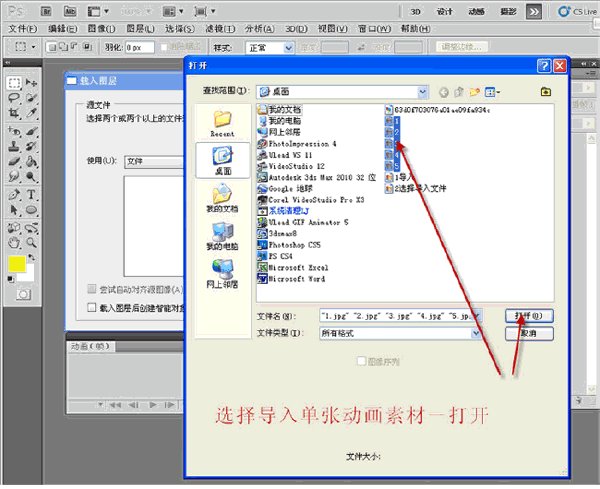
2.载入图层菜单-浏览选择导入素材.
3.打开菜单-选择素材导入.
4选择素材确定.
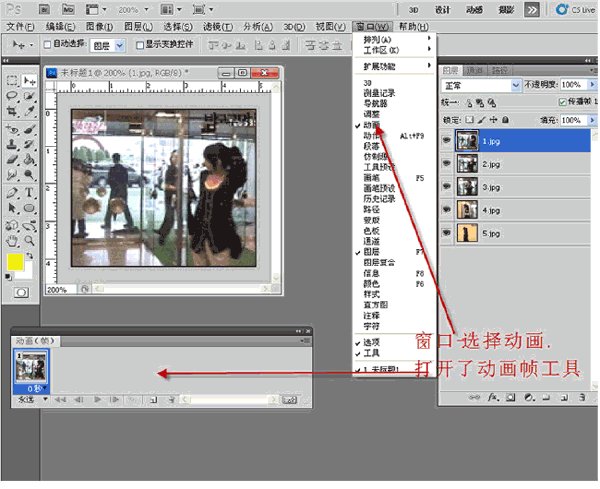
5.窗口-动画.
6.选择动画(帧)右上角的小三角打开菜单-选择从图层建立帧,还可以调整帧的方向.
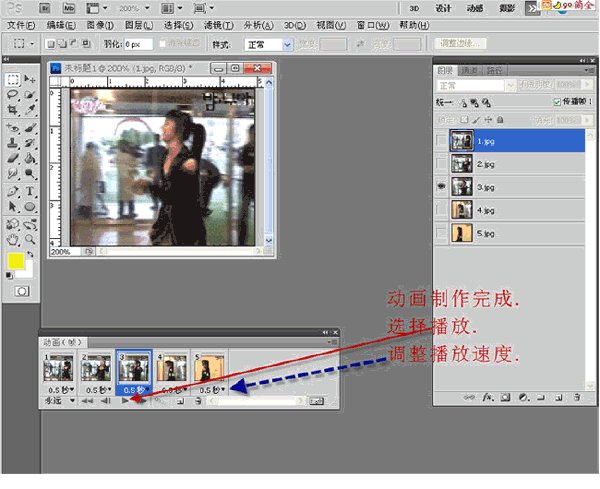
7.动画完成,选择播放看效果,调整播放速度
视频参考: