3D模型
- 3D模型
- SU模型
- 材质
- 贴图
- CAD图纸
- 灵感图
- 全球案例
- 效果图
- 方案文本
- PS免抠
3D模型
SU模型
材质
贴图
CAD图纸
灵感图
全球案例
效果图
方案文本
PS免抠
猜你想搜
最近搜索
热门搜索
小编这里用Photoshop CC和DreamWeaver CS6来做演示。首先我们打开PS软件。

2
然后打开网页设计图,一般都是PSd格式的,小编这里以简单的jpg格式代替了。

3
然后点击左侧工具栏中的“切片”工具,就是那个小刀子形状的。
之后在图片上切出想要做网页的部分,小编演示的比较简单,将整个图片切为若干份,先切中整个图。

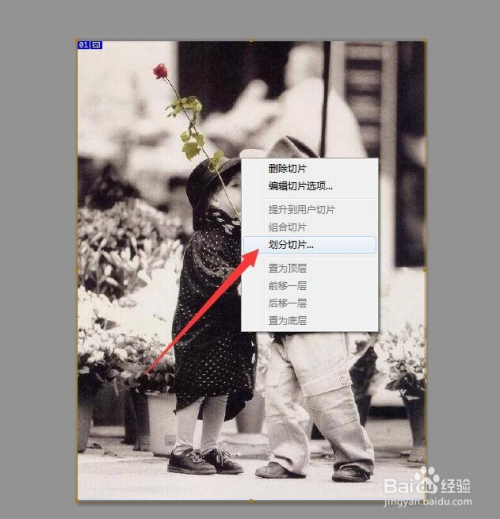
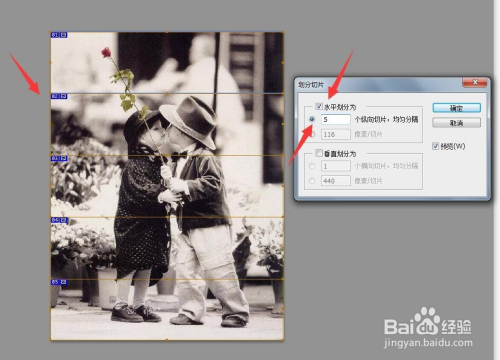
然后在图片上右击,划分切片,分成若干就行了。

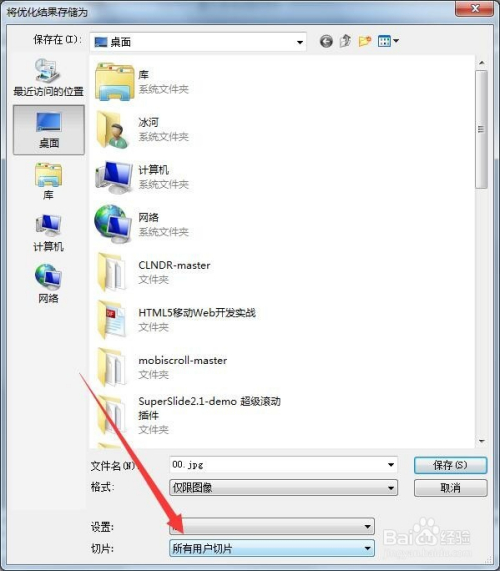
最后保存一下,选择存储为web所用格式。

选择好格式之后点击存储,如果不是透明的一般选择jpg格式。

保存的时候选择保存所有用户切片。

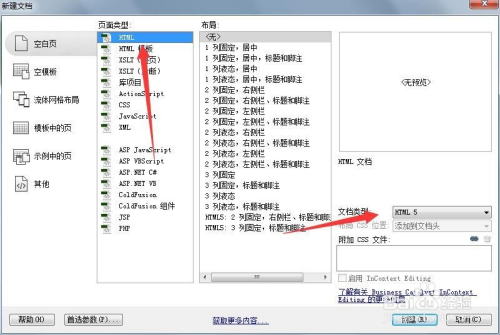
再然后就是制作网页了,我们打开DreamWeaver CS6,新建一个html网页文档。


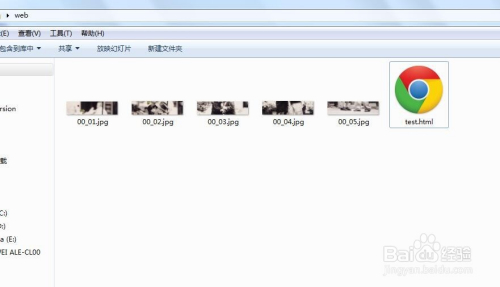
然后将图片和html网页保存于同一个文件夹下。

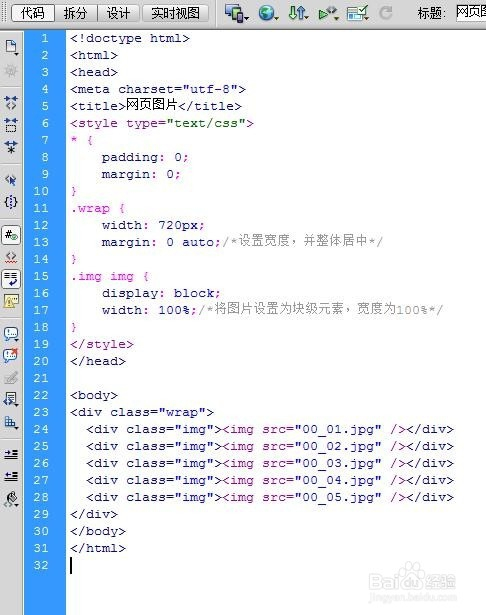
html代码和CSS如下。

最后预览一下效果,还是不错滴~

最后愿天下有情人终成眷属!
